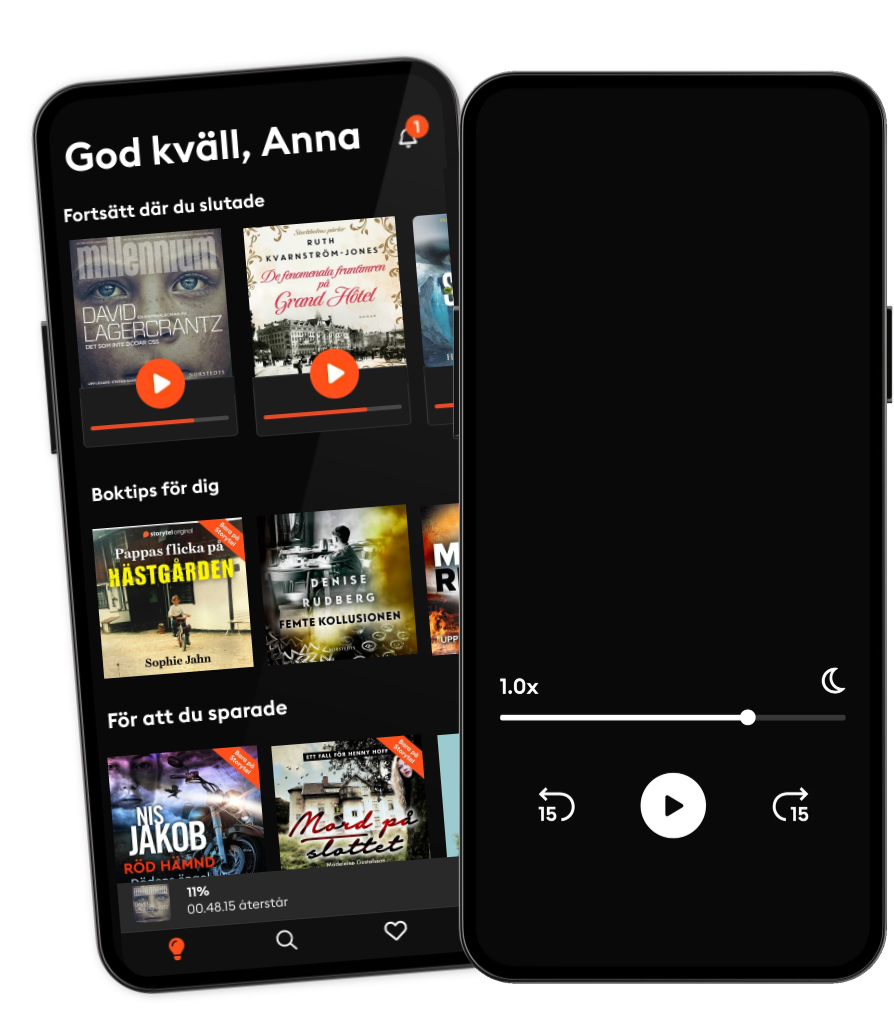
Lyssna när som helst, var som helst
Kliv in i en oändlig värld av stories
- 1 miljon stories
- Hundratals nya stories varje vecka
- Få tillgång till exklusivt innehåll
- Avsluta när du vill
Hasty Treat - What is a Headless CMS?
- Längd
- 17min
- Språk
- Engelska
- Format
- Kategori
Fakta
In this Hasty Treat, Scott and Wes talk about headless CMSs - why to use them, how they work, pros and cons, examples and more! Sentry - Sponsor If you want to know what’s happening with your errors, track them with Sentry. Sentry is open-source error tracking that helps developers monitor and fix crashes in real time. Cut your time on error resolution from five hours to five minutes. It works with any language and integrates with dozens of other services. Syntax listeners can get two months for free by visiting Sentry and using the coupon code “tastytreat”. Show Notes 2:11 - What is a headless CMS? • It’s a system or CMS that has no front-end (aka head) • Allows you to use front-end specific tech (static generators/front-end frameworks) instead of the back-end to generate pages 4:37 - Some examples • Can be used with any type of website that can consume an API • WordPress API + Gatsby • Hosted Service + React App 7:06 - Why? • Separation of concerns - your data is in a single spot, and can be pulled into any app, website, marketing micro site, etc. • Keeps ergonomics of WordPress or $CMSHERE, while developers get to use what they like • Optimizes for performance with static builds • Hide the implementation details and back-end from view 10:19 - Live vs statically-generated website Syntax 120 - Gatsby vs Next 10:55 - How? • Connects to API via normal fetch calls/GraphQL/whatever you use • Needs to host your back-end either as a service or on a host • Needs to host your front-end either on the same server as your back-end or on something specialized like Netlify Links WordPress Sanity.io React Syntax 120 - Gatsby vs Next Netlify GraphQL Cobalt Gatsby.js Drupal Next.js Nginx Tweet us your tasty treats! Scott’s Instagram LevelUpTutorials Instagram Wes’ Instagram Wes’ Twitter Wes’ Facebook Scott’s Twitter • Make sure to include @SyntaxFM • in your tweets
Utgivningsdatum
Ljudbok: 1 juli 2019
- Långfredagen Sofie Sarenbrant
3.8
- Rök utan eld Dan Buthler
4
- Den sista utposten Mari Jungstedt
4.1
- Syskonfejden Moa Herngren
4.1
- Han ägde mig: En sann berättelse om att överleva en mans våld Leone Milton
4.1
- De fenomenala fruntimren på Grand Hôtel Ruth Kvarnström-Jones
4.5
- Drömmar av brons Camilla Läckberg
3.8
- Post mortem Ann-Charlotte Persson
3.9
- Hämnden Leffe Grimwalker
4.4
- Födelsedagen Sofie Sarenbrant
3.7
- Frälsarkransen Kristina Ohlsson
4.2
- Kodnamn Ares Mikael Ressem
4.2
- Draken Dag Öhrlund
4.1
- Det slutar med oss Colleen Hoover
4.2
- Käraste Lena Ninni Schulman
4.2
Svenska
Sverige