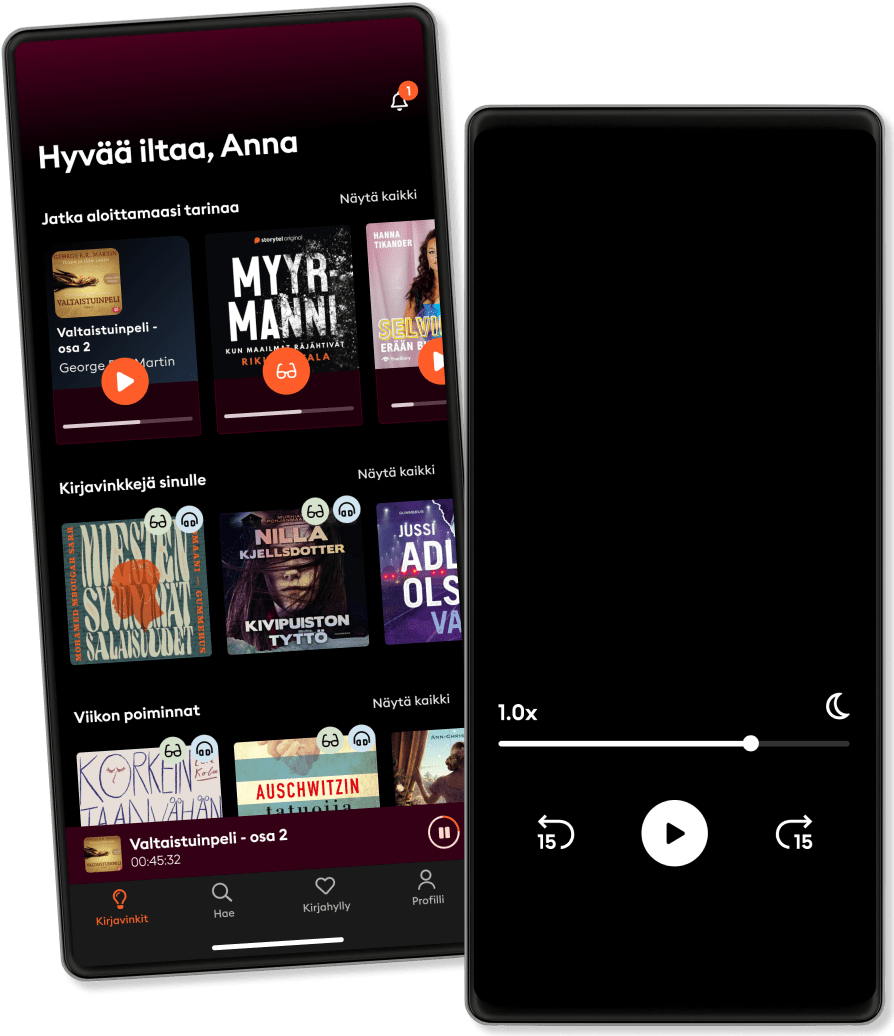
Kuuntele missä ja milloin haluat
Astu tarinoiden maailmaan
- Pohjoismaiden suosituin ääni- ja e-kirjapalvelu
- Uppoudu suureen valikoimaan äänikirjoja, e-kirjoja ja podcasteja
- Storytel Original -sisältöjä yksinoikeudella
- Ei sitoutumisaikaa

Vue.js 2 and Bootstrap 4 Web Development
- Kirjailija
- Kustantaja
- Kieli
- Englanti
- Format
- Kategoria
Tietokirjallisuus
Learn how to combine Bootstrap with Vue. js to build responsive web applications.
About This Book
• Build applications with a good architecture and clean UI with Vue. js and Bootstrap
• Understand Bootstrap components and learn to integrate them with the Vue. js structure
• Build, deploy, and test your code with various utility tools provided by Vue. js
Who This Book Is For
This book is for JavaScript programmers who are new to web frameworks and want to start learning it by developing interactive and responsive web applications.
What You Will Learn • Create and build web applications using Vue. js, Webpack, and Nuxt. js
• Combine Bootstrap components with Vue. js' power to enrich your web applications with reusable elements
• Connect the Vuex state management architecture to the Firebase cloud backend to persist and manage application data
• Explore the new grid system of Bootstrap 4 along with the far simpler directives in Vue. js
• Test Vue applications using Jest
• Authenticate your application using Bootstrap's forms, Vue. js' reactivity, and Firebase's authentication API
• Deploy your application using Firebase, which provides Backend as a Service
In Detail
In this book, we will build a full stack web application right from scratch up to its deployment.
We will start by building a small introduction application and then proceed to the creation of a fully functional, dynamic responsive web application called ProFitOro. In this application, we will build a Pomodoro timer combined with office workouts. Besides the Pomodoro timer and ProFitOro workouts will enable authentication and collaborative content management. We will explore topics such as Vue reactive data binding, reusable components, routing, and Vuex store along with its state, actions, mutations, and getters. We will create Vue applications using both webpack and Nuxt. js templates while exploring cool hot Nuxt. js features such as code splitting and server-side rendering. We will use Jest to test this application, and we will even revive some trigonometry from our secondary school!
While developing the app, you will go through the new grid system of Bootstrap 4 along with Vue. js' directives. We will connect Vuex store to the Firebase real-time database, data storage, and authentication APIs and use this data later inside the application's reactive components. Finally, we will quickly deploy our application using the Firebase hosting mechanism.
Style and Approach
Step-by-step tutorial
© 2017 Packt Publishing (E-kirja): 9781788291644
Julkaisupäivä
E-kirja: 29. syyskuuta 2017
Avainsanat
Saattaisit pitää myös näistä
- The Video Game Quiz Book Louie Falls
- The Clean Coder: A Code of Conduct for Professional Programmers Robert C. Martin
- American Prometheus: The Triumph and Tragedy of J. Robert Oppenheimer Martin J. Sherwin
- The Essence of Software: Why Concepts Matter for Great Design Daniel Jackson
- Web Traffic Excellence Jim Stephens
- Final Verdict William Bernhardt
- Top Ten Ryne Douglas Pearson
- An Experiment With Time J. W. Dunne
- Laura Rider's Masterpiece Jane Hamilton
- Summary of Mike Rinder's A Billion Years IRB Media
- Rakel Satu Rämö
4.1
- Sara Sieppi: Oliks sulla vielä jotain? Wilma Ruohisto
4.5
- Rafael Christian Rönnbacka
4.5
- Verikosto – Mustalaisjohtajan elämä Rami Mäkinen
3.4
- Sarjamurhaajan tytär Freida McFadden
3.8
- Neropatin päiväkirja: Kuumat paikat: Neropatin päiväkirja 19 Jeff Kinney
4.6
- Sanna Marin. Poikkeuksellinen pääministeri Salla Vuorikoski
3.8
- Tony Halme. Uho, tuho ja perintö Mikko Marttinen
3.6
- Kotiapulainen valvoo Freida McFadden
3.9
- Avoin: Krista Pärmäkoski Laura Arffman
4.1
- Henkka Aflecht - Dekkarivuodet yksityisetsivänä 2: Seurantakeikat 16-28 Henry Aflecht
4.5
- Sinusta pidän aina kiinni Lucy Score
4
- Vangittu kauneus Lucinda Riley
4.2
- Virallisesti syytön: Rikostoimittajan näkemys Ulvilan Vyyhdistä Tiia Palmén
4
- Vegetaristi Han Kang
3.4
Valitse tilausmalli
Lähes miljoona tarinaa
Suosituksia juuri sinulle
Uusia Storytel Originals + eksklusiivisia sisältöjä kuukausittain
Turvallinen Kids Mode
Ei sitoutumisaikaa
Standard
Sinulle joka kuuntelet säännöllisesti.
1 käyttäjätili
50 tuntia/kuukausi
Ei sitoutumisaikaa
Premium
Sinulle joka kuuntelet ja luet usein.
1 käyttäjätili
100 tuntia/kuukausi
Ei sitoutumisaikaa
Unlimited
Sinulle joka haluat rajattomasti tarinoita.
1 käyttäjätili
Kuuntele ja lue rajattomasti
Ei sitoutumisaikaa
Family
Kun haluat jakaa tarinoita perheen kanssa.
2-6 tiliä
100 tuntia/kk jokaiselle käyttäjälle
Ei sitoutumisaikaa
2 käyttäjätiliä
26.99 € /kuukausiFlex
Sinulle joka kuuntelet vähemmän.
1 käyttäjätili
20 tuntia/kuukausi
Säästä käyttämättömät tunnit, max 20h
Ei sitoutumisaikaa
Suomi
Suomi